Install Guide
Installing the FiveUI Extension
FiveUI is distributed as source code and as a browser extension for both Google Chrome and Mozilla Firefox. This document describes the install process for these browsers, assuming that you have the FiveUI extension on your local computer.
Installing FiveUI in Firefox
FiveUI is currently supported on Firefox 24 (Mozilla's extended support release version).
The FiveUI Firefox extension is packaged in a file called fiveui.xpi. Locate this file in your distribution (or download) and take note of the location for the following steps. We will assume that it is located at d:\binaries\fiveui.xpi
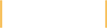
- Open Firefox, and load the
Add-onsfrom the main Firefox menu.

Access the Firefox Add-ons Manager from the main Firefox menu
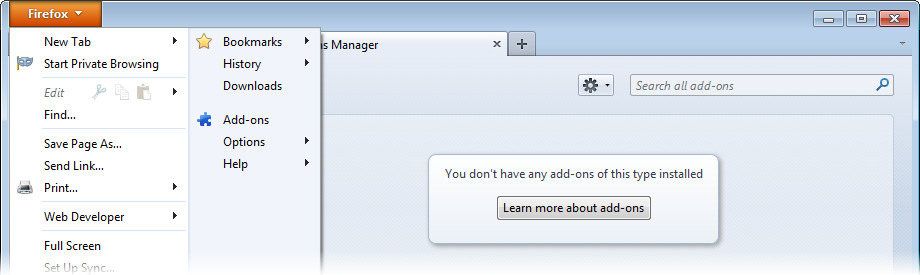
- Within the
Add-ons Manager, open the Gear menu and selectInstall Add-on From File.

The Add-ons Manager Gear menu has an install from file entry.
A file dialog should open, use this to browse to the
fiveui.xpifile (in our case,d:\binaries\fiveui.xpi).Click OK, and a warning dialog should appear. This dialog warns that the FiveUI author is not verified. Because this is a development release of FiveUI, the xpi file is not cryptographically signed, and therefore, Firefox is unable to verify the author identification.
Click on the
Install Nowbutton once it becomes active.
FiveUI is now installed. The Getting Started guide explains how to configure and use the extension.
Installing FiveUI in Chrome
All recent versions of Google Chrome should support FiveUI.
Chrome is primarily designed to install extensions from the on-line extension marketplace. You can install FiveUI from that marketplace. However, local extensions can also be installed by unpacking the extension file, in this case fiveui_chrome.zip, and enabling Chrome's extension developer mode.
The following steps describe how to install FiveUI in Chrome, using an extension file from the local file system.
Download fiveui_chrome.zip and take note of the location for the following steps. We will assume that it is located at d:\binaries\fiveui_chrome.zip
- Use your system's archive utility to unpack the zip file
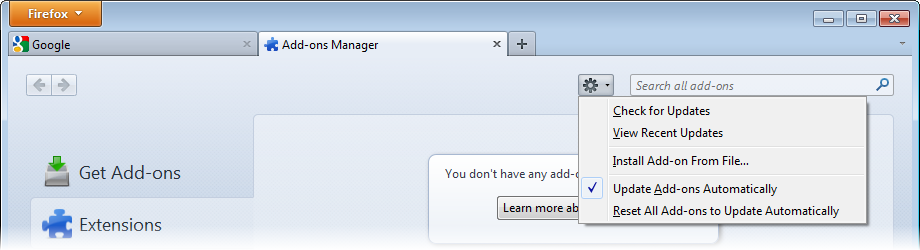
fiveui_chrome.zip. - Open Chrome and navigate to the extensions manager. The extensions manager can be reached through Chrome's menu system or by entering
chrome://extensionsin the URL bar. Check the box labeled "Developer Mode" at the top of the extensions manager page (if it is not already checked):

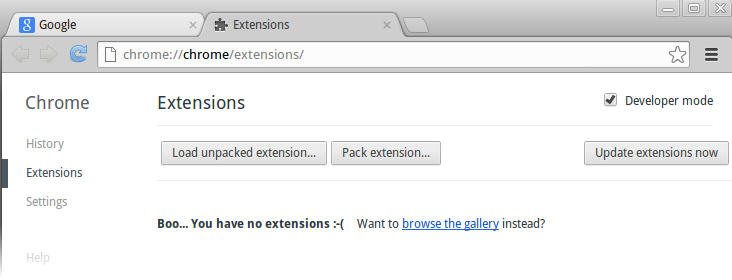
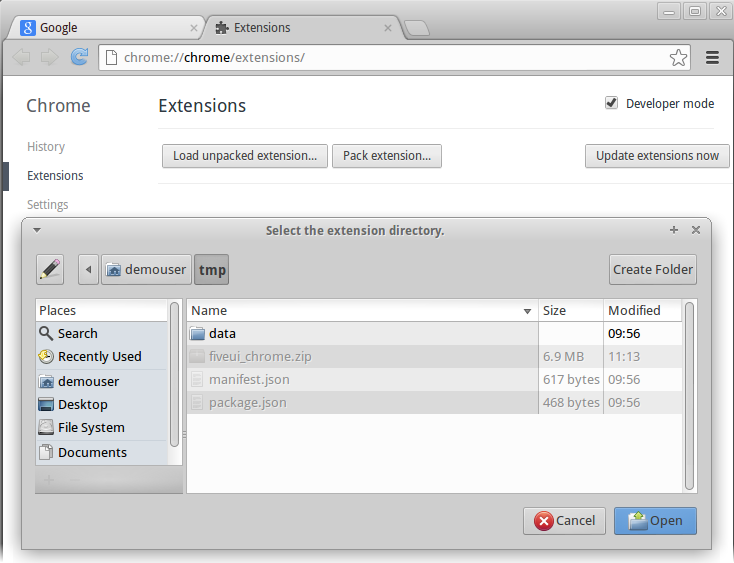
Click "Load Unpacked Extension" and choose the directory where you unpacked the Chrome extension file. The directory should contain the file
manifest.json.
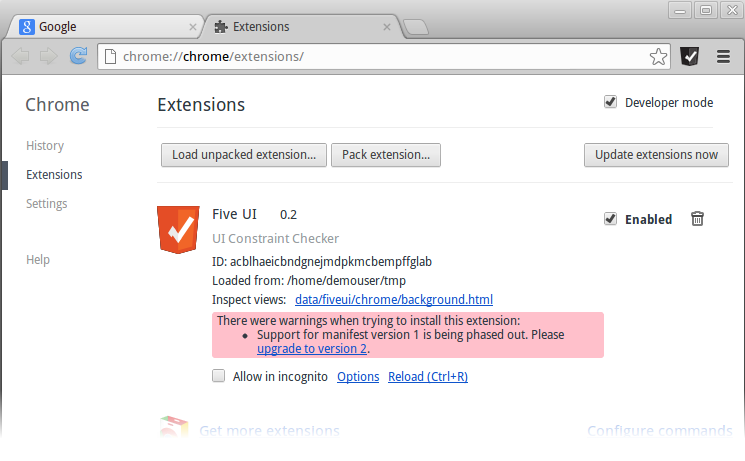
The FiveUI extension should now appear in the extension manager and the FiveUI button should appear in the Chrome toolbar as shown:

Note: The warning message reading "Support for manifest version 1 is being phased out." is a known issue and does not currently affect the FiveUI extension.
FiveUI is now installed. The Getting Started guide explains how to configure and use the extension.
Installing FiveUI for Internet Explorer
FiveUI has alpha-level support for Internet Explorer 11, although it may run on earlier versions of the browser with some minimal changes. This document describes the process for building and installing FiveUI for IE.
Preparing to build and install FiveUI for IE
Install Visual Studio for Desktop. The Express version will work.
Open the project by opening src/js/internet-explorer/FiveUI/FiveUI.csproj in Visual Studio.
A cryptographic key is required to sign the project. There are instructions on generating a key here: http://msdn.microsoft.com/en-us/library/ms247123(v=vs.90).aspx
The Debug build target that is included with the project automatically installs the plugin when it is built. This requires running Visual Studio as Administrator, since installing the plugin involves updating the system registry.
Installing FiveUI for IE
At this point there is no graphical installer. Given the plugin dll, it is possible to install the plugin from the command line. This requires the executable RegAsm.exe, which is included as part of the .NET framework. The framework can be downloaded here: http://www.microsoft.com/en-us/download/details.aspx?id=30653
Use the search feature in the Start menu to find cmd.exe. Right click on it and select "Run as administrator".
Make sure that you are in the directory where you have placed the plugin dll, FiveUI.dll. Then run this command to install the plugin:
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\RegAsm.exe" FiveUI.dllYou will probably have to adjust the path to RegAsm.exe. The exact path depends on the .NET framework version that you have installed. The easiest way to get the correct path is to use the Windows search feature to search for "RegAsm.exe". Make sure to run the search in "Computer", not in your user directory.
You may see multiple search results. Pick the one that is an executable and that is in the framework directory with the highest version number. Hold shift, right-click on the result, and select "Copy as path".
In the terminal, paste the path with the key sequence: Alt+Space, e, p.
To uninstall the plugin use this command:
"C:.NET.0.30319.exe" /unregister FiveUI.dll
Again, adjust the path to RegAsm.exe as necessary.
Using FiveUI for IE
The plugin will add a gear icon to the Command bar in Internet Explorer. If the Command bar is not visible, select it from View > Toolbars > Command bar.
If the Command bar has been customized previously then the new icon may not appear. In this case you will have to reset the bar. Right-click on the Command bar and select Customize > Add or remove commands. Then click on the Reset button.
Clicking on the gear icon will open the FiveUI settings page. On this page you can provide URLs for rule sets and expressions for URLs to which those rule sets should apply.
On pages where a rule set is active and where problems have been detected, a problem count will appear in the lower-right corner of the window. Clicking on that count will bring up the problem report UI.
Known Issues
The plugin will not function after a page has been reloaded. The plugin code loads when "navigating" to a page. That means clicking a link, opening a bookmark, or entering a URL in the address bar. When loading a page via "reload", the plugin does not load.
The settings icon (the gear icon in the Command bar) will not work on the new tab page. It is necessary to load an actual web page before clicking on it. It will also not work on a page that has been reloaded.