Getting Started with FiveUI
Getting Started with the FiveUI Browser Extension
Once FiveUI has been installed, some initial configuration will need to be done to make the extension useful.
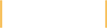
The options page allows the user to configure Rule Sets that categorize user interface guidelines into named groups. The options page also allows the user to set a list of URL Patterns that each Rule Set will analyze.
Rule Sets define the guidelines, while URL Patterns state where the guidelines should run.

A Rule Set that will apply to two URL Patterns.
Options in Chrome
The options page in Chrome can be accessed either through the options link on the extensions page, or through the options item on the context menu off of the FiveUI button (accessed by right-clicking on the FiveUI button in the toolbar).
Options in FireFox
The options page in FireFox can be accessed via the FiveUI gear widget, which should appear next to the FiveUI widget when the addon is installed. Once clicked, a new tab should appear which serves as the options interface for the addon.
The FiveUI Widgets are initially placed on the Firefox Add-on bar, as shown in the figure.

FiveUI Widgets in the Firefox Add-on Bar.
The Options Page
The options page allows the user to configure Rule Sets which categorize user interface guidelines into named groups. Once a Rule Set is added, you will be able to set any number of patterns that determine which web pages the Rule Set should evaluate.
Rule Sets
Rule Sets can be managed by clicking on the Rule Sets tab on the left-hand side of the options page.
FiveUI loads Rule Sets from a URL.
Rule Sets in FiveUI are specified as a JSON object that contains javascript functions for the rule implementations. Each Rule Set contains a name, description and list of zero or more rules. The following snippet exhibits the minimal definition for a Rule Set, providing only the name and description fields, along with an empty set of rules.
{ "name": "Empty Rules"
, "description": "An example of an empty rule set"
, "rules": []
}Rules
The elements of the rules array in the Rule Set are just file paths, relative to the path of the manifest file. The contents of the file referenced are javascript, using an exports object to expose the public parts of the rule API.
The required exports of a rule file are:
- A rule name, called
name - A description, called
description - A function that will be called as the body of the rule, named
rule
As a simple example, the following rule will log an error for each header tag that contains no text:
exports.name = 'Disallow Empty Headers';
exports.description = 'Heading elements should contain text';
exports.rule = function(report) {
fiveui.query(':header').each(function(ix, elt) {
if($(elt).text() == '') {
report.error('Heading does not contain text', elt);
}
});
};Notice that the rule function is given a report argument that has an error method exposed, this is how errors are reported back to the extension from the context of a rule. To report lower-priority issues, report also comes with a warning method. Both error and warning take an explanation of the problem as the first argument, and a reference to the DOM element where the problem appears as the second argument.
fiveui.query is a wrapper for the jQuery $() function. In most respects it behaves like jQuery. But it has some special features, which are described in the javascript documentation.
Creating a Rule Set
Reusing the previous example and the skeleton of the first, we can create a simple manifest that applies the empty header rule. Enter the following json structure into a file called manifest.json:
{ "name" : "Header Rule Set"
, "description" : "Simple rules about HTML headers."
, "rules" : [ "emptyHeaders.js" ]
}As the above manifest references the emptyHeader.js file, we now need to implement that rule. We'll go ahead and use the same example rule that's defined above, placing it in the emptyHeader.js file in the same directory as the manifest that references it.
- Run
python -m SimpleHTTPServerin the directory that contains manifest.json and exampleHeader.js - Next, open the options page for the FiveUI extension.
- Make sure that the
Rule Setstab is selected - Click the
Addbutton. - Paste http://localhost:8000/manifest.json into the address field
- Click the save icon (a disk)
You should now see an entry in the Rule Sets list that includes a add url pattern button.
URL Patterns
URL Patterns can be added by the use of the add url patterns button on a rule set, and removed by clicking their x icon.
URL Patterns represent the conditions in which a Rule Set will be applied to a page. To create a URL Pattern first make sure that you have created a Rule Set with the instructions above. Now you can enter a pattern in the text field above the add url pattern button, using the pattern language defined below.
Pattern Language
The pattern text in a URL Pattern uses the glob character *, to allow for a URL Pattern to apply to many URLs. For example, if you would like to design a pattern that applies to all of the http pages under the www.example.com domain, then you could use a pattern such as:
http://www.example.com*Note that URL Patterns match the protocol, domain, port and path portions of the url, so the pattern above will not apply to https urls. The following pattern will apply to any site hosted at example.com:
*example.com*Using FiveUI
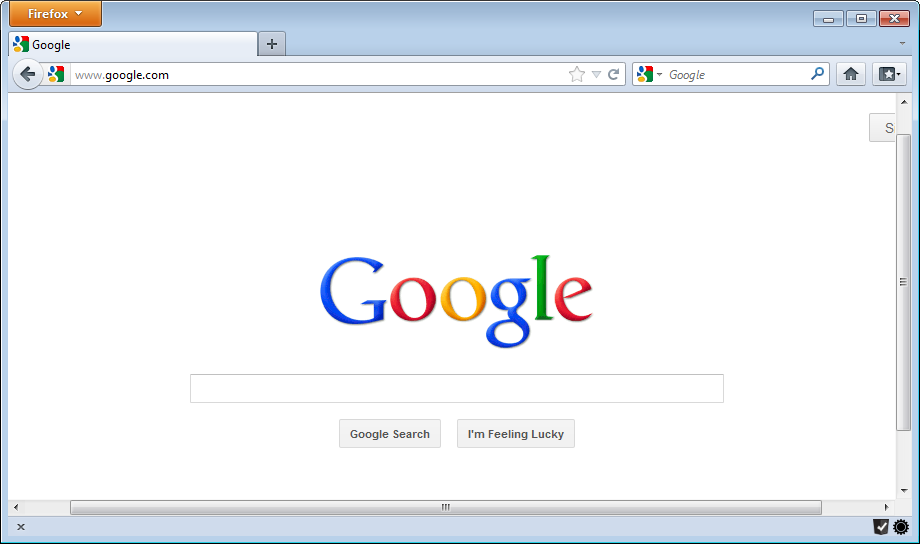
Once some Rule Sets and URL Patterns exist in the FiveUI configuration, the rules can be applied to a web page. Start off by navigating to a page that satisfies one of the URL Patterns defined in the FiveUI options page. If that URL is matched by one of the patterns, the FiveUI icon will change from gray to red, and an overlay will display the number of rule violations present on the page.
The primary user interface is hidden by default, to avoid obscuring the web page inadvertently. To show the list of problems, simply click on the FiveUI icon to make the window visible. The user interface is injected into the running page, and it should display on top of any other user interface elements present.
As the user navigates around sites that are matched by URL Patterns, the problem list will have newly occurring problems appended to it. All state in the dialog is maintained by the extension on a per-tab basis, so different browser tabs can have distinct lists of problems.
Problems
Problem entries will be added to the FiveUI dialog as rules report problems on the page. Once a problem is reported, the user can click on the arrow to the left of the message to both expand the description of the problem, and to highlight the node of the DOM that is causing the problem. One caveat to this is that if the node that generated the problem exists on a page that has since been navigated away from, the node will obviously not be highlighted.
We illustrate this by first adding a new rule to our example Rule Set. This rule identifies headers that start with a lower-case letter.
{ "name": "Header Rule Set"
, "description": "Simple rules about HTML headers."
, "rules":
[ "lowerCase.js", "emptyHeaders.js" ]
}exports.name = 'Headers should be capitalized';
exports.description = 'Heading elements should not start '
+ 'with lowercase letters.';
exports.rule = function() {
fiveui.query(':header').each(function(ix, elt) {
if( !fiveui.word.capitalized($(elt).text()) ) {
report('Heading is not capitalized', elt);
}
});
};exports.name = 'Empty Headers';
exports.description = 'Heading elements should contain text.';
exports.rule = function() {
fiveui.query(':header').each(function(ix, elt) {
if($(elt).text() == '') {
report('Heading does not contain text', elt);
}
});
};This sample Rule Set demonstrates some new capabilities:
- Multiple rules in one Rule Set.
- Multi-line descriptions.
- The
fiveui.word.capitalized(...)predicate, from theFiveUI prelude.
The FiveUI Prelude is a small collection of utilities for creating rules.
Once adding this Rule Set specifying a URL Pattern, we can view violations in the FiveUI Problem List. Clicking on the expand arrow for a specific problem will highlight the element of the DOM that caused the violation.

Expanding a Problem entry in the FiveUI Problem List highlights the element of the DOM that caused the violation.
Where to go from here
For more detail on the API available when writing new rules, see the Javascript documentation.
Headless is a tool for automated rule set checking using FiveUI. To get started with Headless, see Headless documentation.